Stuttgart bietet die passenden Expertenteams
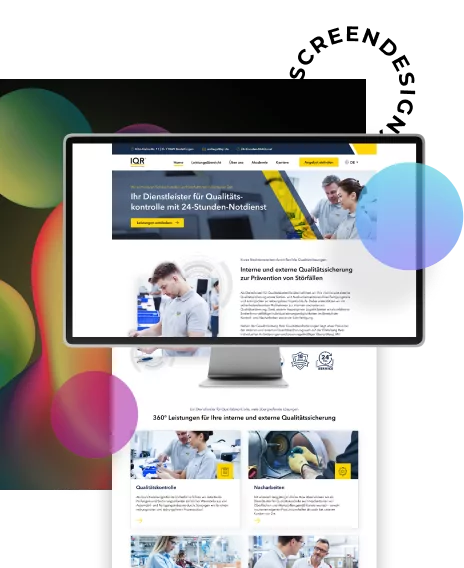
Nicht nur das ausgefeilte Screendesign ermöglicht einen ansprechenden und zielgruppenorientierten Markenauftritt. Der enge Austausch mit einer Screendesign-Agentur trägt auch maßgeblich zum Erfolg im Netz bei: User können mit zielorientiertem Screendesign stark beeinflusst oder sogar zu einer bestimmten Handlung bewegt werden, was eine Optimierung der Conversionrate bedeutet. Dabei spielt es keine Rolle, ob die Unternehmenspräsenz schlicht oder grafisch komplexer sein soll. Mit einer Screendesign-Agentur ist jede Art von Online-Auftritt möglich.
Einer der vielen Vorteile ist es, die eigene Unternehmensidentität ins richtige Licht zu rücken. Als Experte in diesem Bereich bietet eine Agentur für Screendesign in Stuttgart sämtliche Tätigkeiten an, die notwendig sind – von der Beratung zur Barrierefreiheit über die Usability und das UI Design bis hin zur gewünschten User Experience.
Auf diese Weise ermöglicht die Agentur ein einmaliges Erlebnis für die Viewer. Insbesondere Unternehmen, die inhouse nicht über die entsprechenden Kompetenzen verfügen, profitieren enorm von der Zusammenarbeit mit einer Screendesign Agentur. Wer sich insbesondere für Screendesign in Stuttgart und Umgebung interessiert, hat mit STORMING definitiv die richtige Adresse gefunden.